VSCodeとWSLを連携する
- はじめに
- VSCodeのインストール
- 拡張機能のインストール
- VSCodeのメニューの日本語化
- WSL上のUbuntuとの連携
- Windows側のVSCodeからUbuntuにアクセスしたときにrootになってしまう
- 戻る
はじめに_
WSL2上にインストールされているLinux上でプログラミングなどをおこなうためにMS VScodeを利用する。
VSCodeのインストール_
WindowsにVSCodeをインストールする。以下のサイトからダウンロードし、インストールする。
拡張機能のインストール_
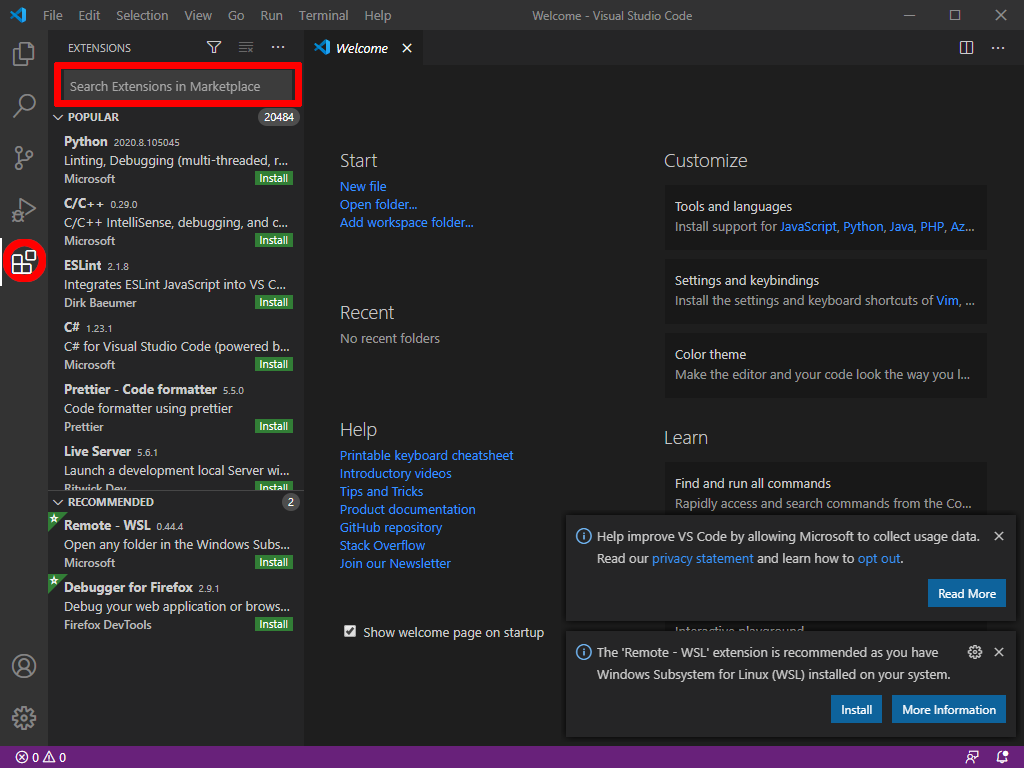
VSCodeのインストールが終わったら、VSCodeを起動し、必要に応じて拡張機能をインストールする。以下の画像の左下のアイコンをクリックすると、拡張機能の検索窓が開く。

VSCodeのメニューの日本語化_
拡張機能として以下をインストールする。インストールが終わるとVSCodeの再起動が求められるので、再起動する。すると、日本語化されている。
- Japanese Language Pack for VS Code(VS Codeのメニューの日本語化)
WSL上のUbuntuとの連携_
【2022年版】WSLでVSCodeが直接使えるLinuxの開発環境を構築する方法【Linux】を参考に、VSCodeとUbuntuを連携する。
ここでいうVSCodeとUbuntuの連携とは、Windows側で起動したVSCodeでUbuntu上のファイルを編集し、Ubuntu上でプログラムのコンパイルや実行を行えるようにするということである。
まず、VSCodeで以下の拡張機能をインストールする。
- Remote Development (WSL、Dev Containerという拡張機能も自動的にインストールされる)
続いて、インストール済みのUbuntuを起動する。Ubuntuのターミナル上で適当なディレクトリに移動し、以下のコマンドを実行する。
% code .
するとLinux側にVSCode Serverというものが自動的にインストールされ、Windows側のVSCodeがUbuntuと連携される。
次回以降はVSCodeを起動すると自動的にWSL上のUbuntuと連携した状態で起動する。
Windows側のVSCodeからUbuntuにアクセスしたときにrootになってしまう_
上述のようにVSCodeとWSL上のUbuntuを連携させた後、Windows側のVSCodeから連携させたワークスペースを開くと、VSCode上のターミナルのユーザがrootになり、予想外のトラブルが生じる(典型的にはパスが通っていない)。
これを防ぐためにUbuntu上の/etc/wsl.confに以下の記述を追加する。
[user] default=自分の一般ユーザ名
一般ユーザ名がgotohの場合、Ubuntuのターミナル上で以下のコマンドを実行し/etc/wsl.confに追加する。
% echo '[user]' | sudo tee -a /etc/wsl.conf % echo 'default=gotoh' | sudo tee -a /etc/wsl.conf
内容を確認する。以下の例は他の設定も記載されている。
% cat /etc/wsl.conf [boot] systemd=true [network] generateResolvConf = true [user] default=gotoh
Ubuntuを一度終了する。
% exit
Powershellを起動し、以下のコマンドを実行し、WSLを一度終了する。
% wsl --shutdown % exit
VSCodeを起動し、VSCodeのターミナル上でユーザを確認する。
% whoami gotoh