VScodeでWSL上のRuby on Railsコードを書く
はじめに_
WSL1/2上にインストールされているLinux上でRuby on Railsのコードを開発するためにMS VScodeを利用する。
VSCodeのインストール_
まず、Windows 10側にVSCodeをインストールする。
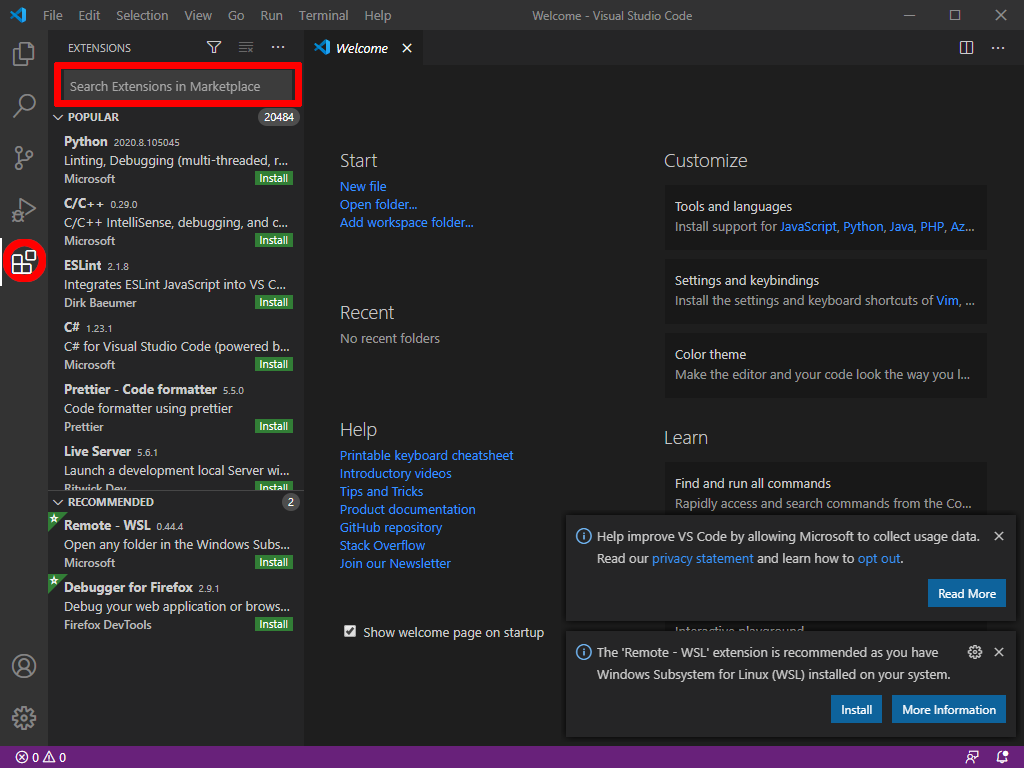
VSCodeのインストールが終わったら、VSCodeを起動し、いくつか拡張機能をインストールする。以下の画像の左下のアイコンをクリックすると、拡張機能の検索窓が開く。そこに以下の2つの拡張機能をインストールする。
- Remote WSL (Windows 10上のVSCodeをWSL上にインストールしたLinuxに接続する機能)
- Japanese Language Pack for VS Code(VS Codeのメニューの日本語化)

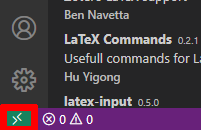
続いて、VSCodeをWSLに接続する。左下のアイコン(下画像の赤枠で囲っている部分)をクリックする。すると、選択肢がでるので「Remote-WSL:New Window」を選ぶ。これでLaTeXを使うだけならば、Ubuntuを起動しなくても使用できるようになった(VSCode経由でUbuntuを呼び出し、Ubuntu上のLaTeXを使用する)。

その際に以下のような警告がでるが「アクセスを許可する」を押してよい。

Ruby on Rails用の拡張機能のインストール_
私は rbenvを使ってWSL上にRuby on Railsの環境を整えているため、Windows側からVSCodeを起動するとRuby on Rails用の拡張機能がうまく動かなかった(特に整形用のrubocop)。以下の設定はUbuntu側から起動して行うこと。Ubuntu側からの起動は以下のように行う。
% code .
以下に基づいてVSCodeにRuby on Rails用の拡張機能をインストールする。
私は以下の拡張機能をUbuntu側(WSL: Ubuntu-18.04)にインストールした
- Ruby
- Rails
- Ruby on Rails
- Rails DB Schema
- endwise
- Rainbow End
- Material Icon Theme
次にQiita@yumikokh: VSCodeでRubyを書く準備に従い、保存時に自動整形をしてくれるようにrubocopをUbuntu側にインストールする。
% which ruby (私は rbenvでRuby環境を整えているため、以下のようになっている) /home/gotoh/.rbenv/shims/ruby % gem install rubocop % gem install reek
次にRuby環境の設定を記述する。VSCodeのメニューから「ファイル」→「ユーザ設定」→「設定」を選択する。
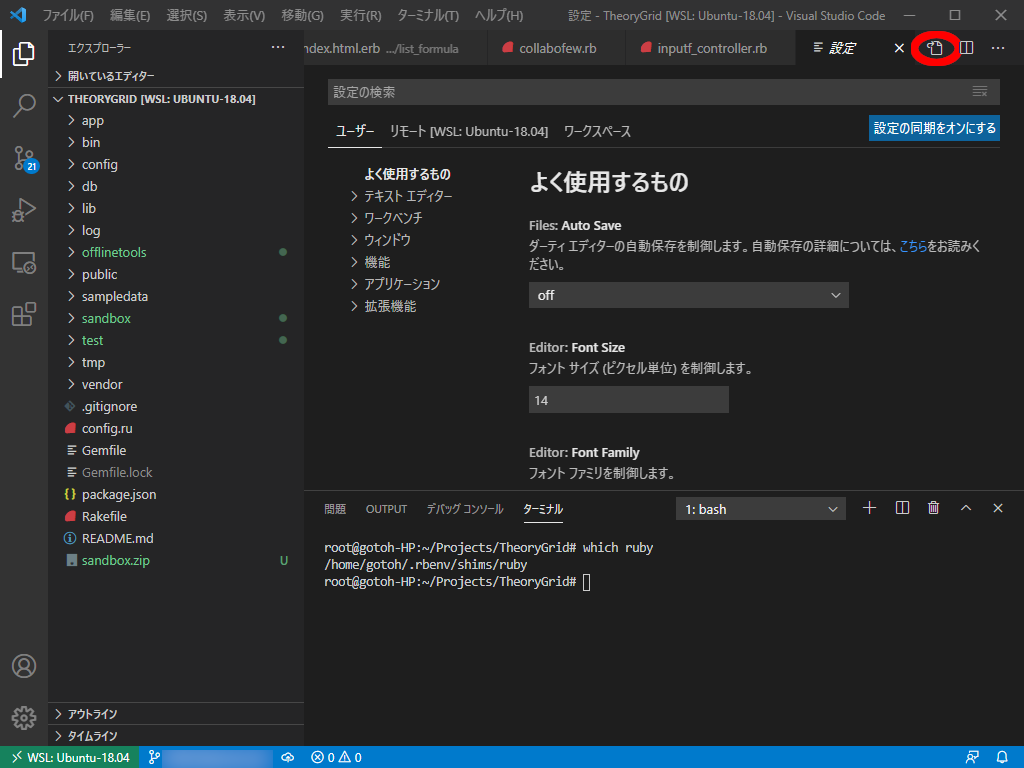
すると、開いているファイルが表示されているタブの並びに以下の画像で赤丸で囲っているアイコン(「設定(JSON)を開く」)をクリックする。

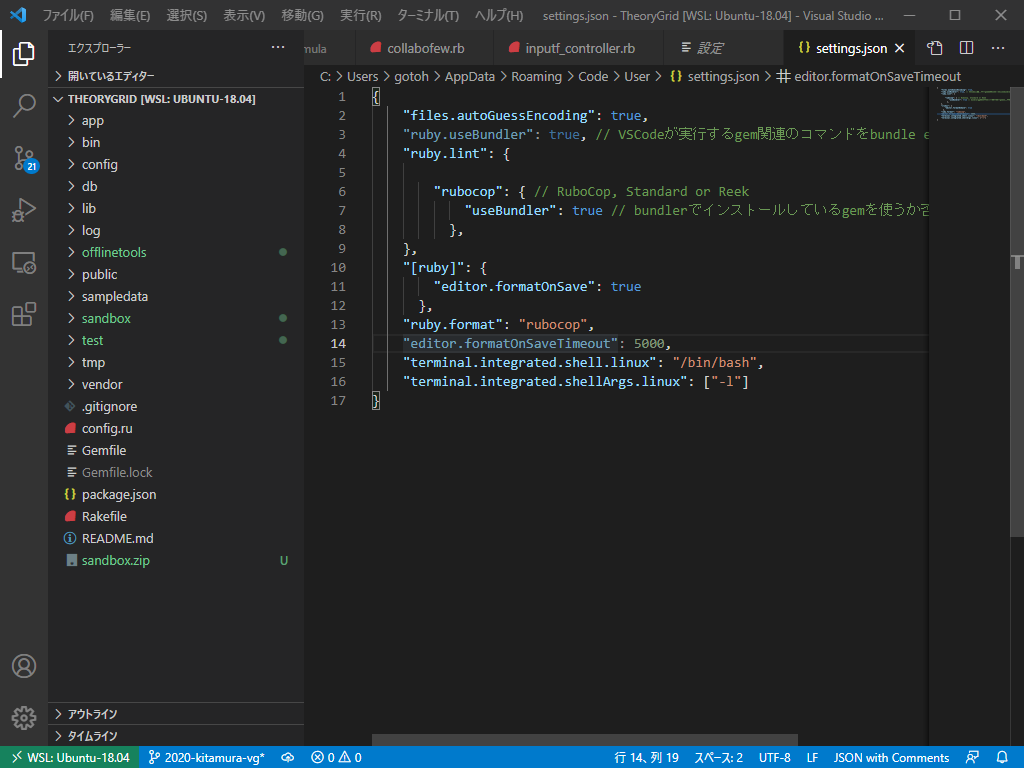
すると以下のようにJSONファイルの設定画面になる。

以下の記述を波括弧内に追加する。
"files.autoGuessEncoding": true,
// 以下、Ruby拡張機能の説明にある設定。
"ruby.useBundler": true,
"ruby.lint": {
"rubocop": { // RuboCop, Standard or Reek
"useBundler": true // bundlerでインストールしているgemを使うか否か
},
"reek": {
"useBundler": true // enable reek via bundler
}
},
"ruby.format": "rubocop",
// 保存時に自動整形する設定
"[ruby]": {
"editor.formatOnSave": true
},
"editor.formatOnSaveTimeout": 5000,
"terminal.integrated.profiles.linux": {
"bash": {
"path": "/usr/bin/bash", // ターミナル使用時のシェルの設定
"args": [
"-l"
] // rbenvを利用している場合はこの設定が~/.bash_profileを読み込ませるために必要
}
}
一旦、VSCodeを終了し、再起動する。
% code .
起動したら設定が反映されているかを確認する。メニューの「ファイル」→「ターミナル」→「新しいターミナル」を選択し、VSCodeのターミナルを開く。開いたターミナル上でruby、rubocop、reekのインストール先を確認する。それがUbuntu上でのインストール先と一致していれば、設定完了。
root@gotoh-HP:~/Projects/TheoryGrid# which ruby (私の場合はrbenvを使っているので以下のインストール先になっている) /home/gotoh/.rbenv/shims/ruby root@gotoh-HP:~/Projects/TheoryGrid# which rubocop /home/gotoh/.rbenv/shims/rubocop root@gotoh-HP:~/Projects/TheoryGrid# which reek /home/gotoh/.rbenv/shims/reek root@gotoh-HP:~/Projects/TheoryGrid#
デバッガ ruby-debug-ide の設定_
以下のページを参考にVSCodeからruby-debug-ideを使えるようにする。
まず、動作確認用にRailsプロジェクトを作成する。VSCodeで「ターミナル」→「新しいターミナル」でターミナルを開く。ターミナル上で以下を実行する。
% which rails /home/gotoh/.rbenv/shims/rails % rails new new_project --skip-bundle % cd new_project
VSCodeでnew_project/Gemfileを開き、以下をファイルの末尾に追加する。
group :development do gem 'ruby-debug-ide' gem 'debase' end
ターミナル上で以下を実行する。
% bundle install % rails webpacker:install % rails generate scaffold person name:string age:integer % rails db:migrate
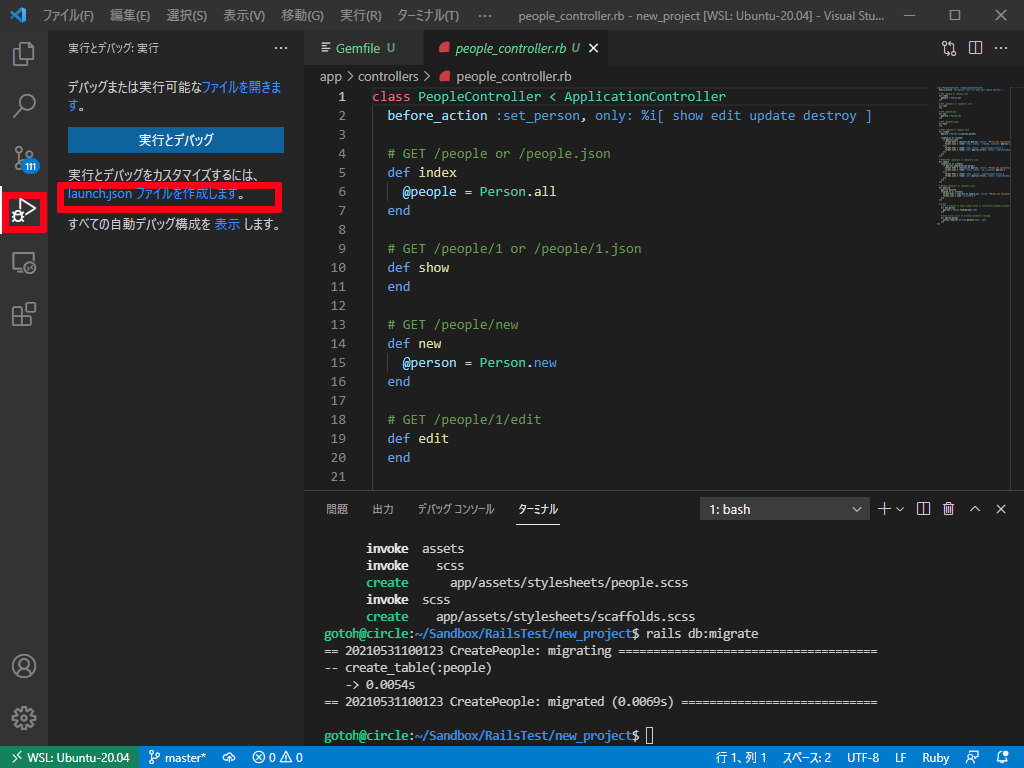
次にVSCodeでapp/controllers/people_controller.rbを開く。 その後、左端にあるアイコン群から「実行とデバッグ」をクリックする(下図参照)。新たに開いたウィンドウ中の「launch.json ファイルを作成します。」のリンクをクリックする(下図参照)。

入力欄に「環境の選択」としていくつかの環境が表示されるので「Ruby」を選ぶ。続いていくつかの選択肢が提示されるので「Debug local file」を選ぶ(たぶん、何選んでもよい)
すると。.vscode/launch.json というファイルが生成されるので、以下のように書き換える。
{
"version": "0.2.0",
"configurations": [
{
"name": "Rails",
"type": "Ruby",
"request": "launch",
"program": "${workspaceRoot}/bin/rails",
"args": [
"server"
],
"useBundler": true,
}
]
}
保存する(「ファイル」→「保存」)。
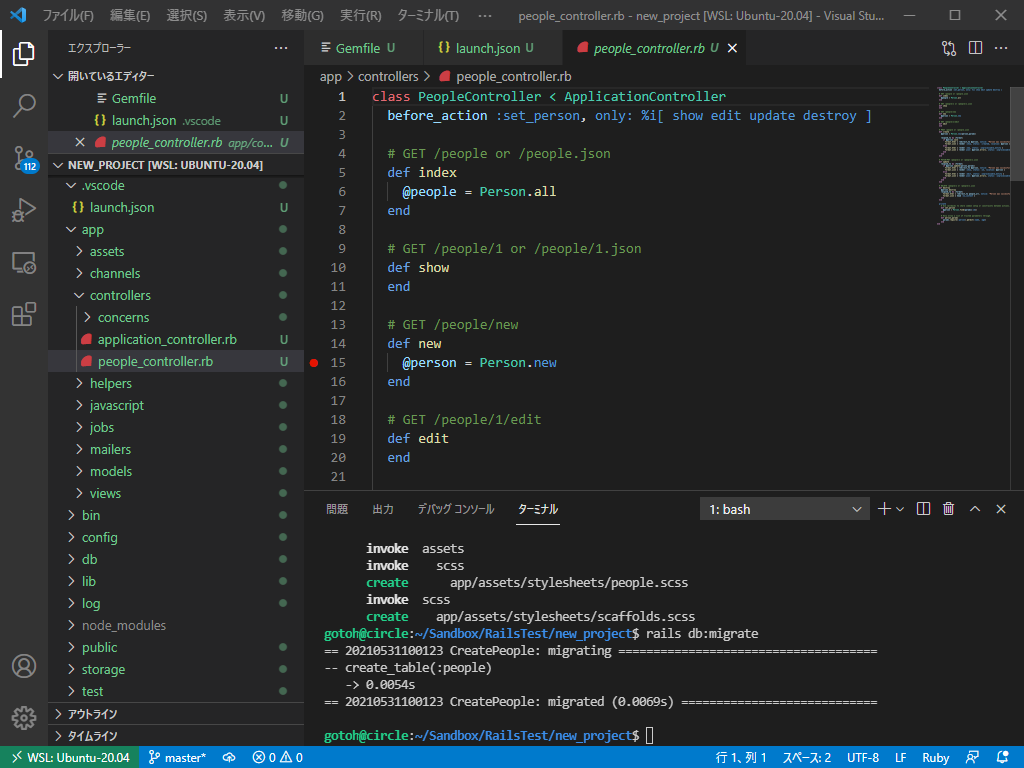
VSCodeでapp/controllers/people_controller.rbを開き、適当なところにブレークポイントを設置する(行数の左側で左クリックする。下図参照)

「実行」→「実行とデバッグ」を押し、Windows上のWebブラウザで http://localhost:3000/people を開き、ブレークポイントを設置した行が実行されるべ面まで進む。上の図の例だと「New person」をクリックするとブレークポイントで止まる。